前期建议准备工作:
- 一台电脑
- Visual Studio Code
- 浏览器使用现代浏览器,Chrome或者Firefox
- 电脑上完成Python 3的安装
以上完成准备即可开始编写自定义Web蜜罐,相关软件根据个人喜好或者习惯可以进行替换,顺手就行。
由于目前HFish仅开放了自定义Web蜜罐的功能,接下来以编写一个《蓝鲸智云社区版》蜜罐为例,讲解详细的操作:
创建开发环境
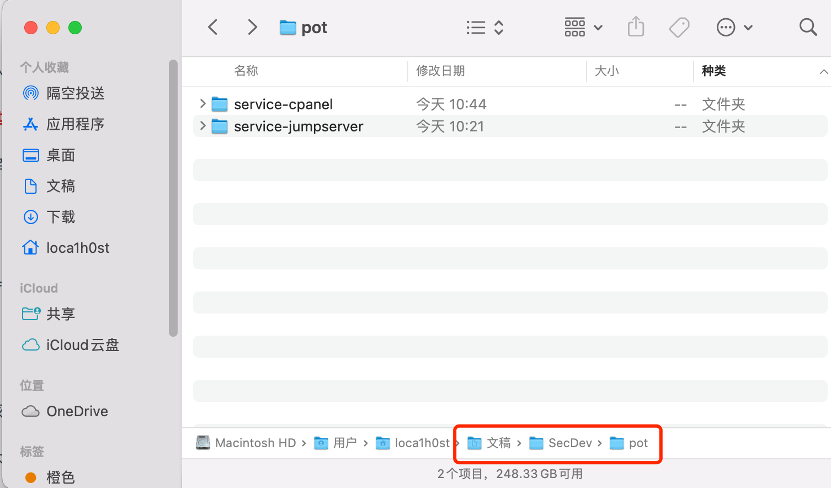
我这里选择的是~/Documents/SecDev/pot(Windows环境你可以创建一个D:\pot文件夹)

下载自定义蜜罐的模板(https://hfish.net/#/5-1-diy)
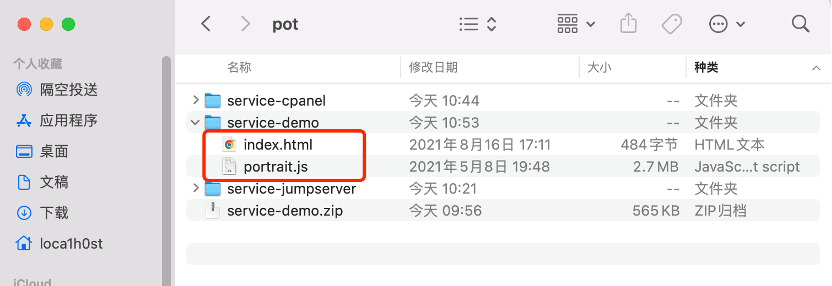
将文件拷贝到开发环境并解压,模板包含了2个基础文件

其中index.html是一个基础的示例,portrait.js是一些利用jsonp溯源的脚本,这个文件我们不用进行编辑,HFish的蜜罐程序会自动调用。
创建本次开发环境
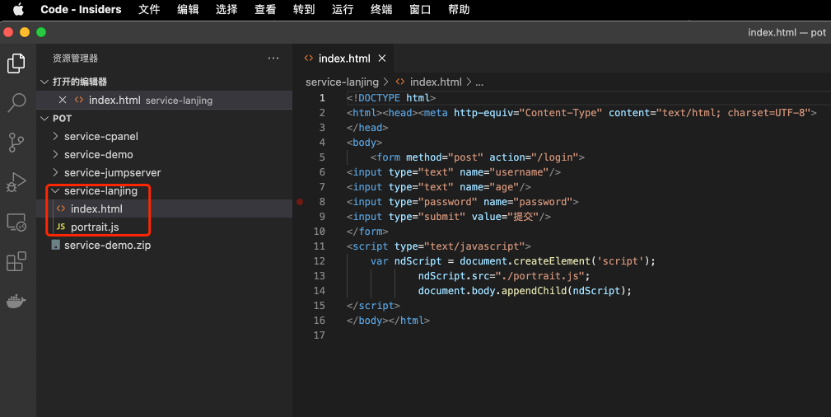
在开发环境的根目录创建你本次要开发的蜜罐文件夹,以server-xxx命名,例如这个案例中我们应该创建一个server-lanjing。同时复制一份index.html和portrait.js进入文件夹。
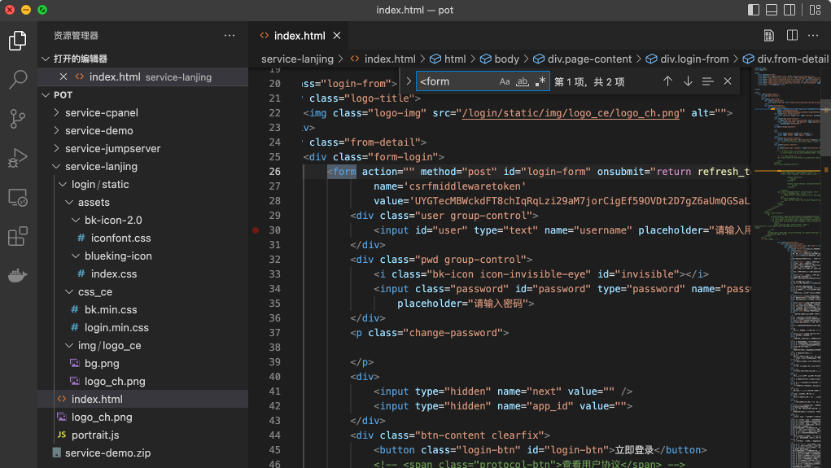
在Visual Studio Code中选择文件,打开文件夹功能打开service-lanjing文件夹进入编辑状态:

找到需要进行仿真的原环境:
这里有三种办法:
一种是该软件在官网有演示示例,那么我们可以直接通过仿真该环境的在线环境进行:

第二种是通过fofa/zoomeye/shodan等搜索引擎查询相关资产,找到资产的入口页进行仿真

最后一种就是找到软件的安装包,在本地进行安装访问后进行仿真了。

编写核心代码
自定义Web蜜罐其目的主要为了欺骗攻击者视线,让其以为这是个真实的环境从而输入用户名和密码。所以我们自定义的蜜罐须处理的两个点就是界面展示和用户名密码输入框。
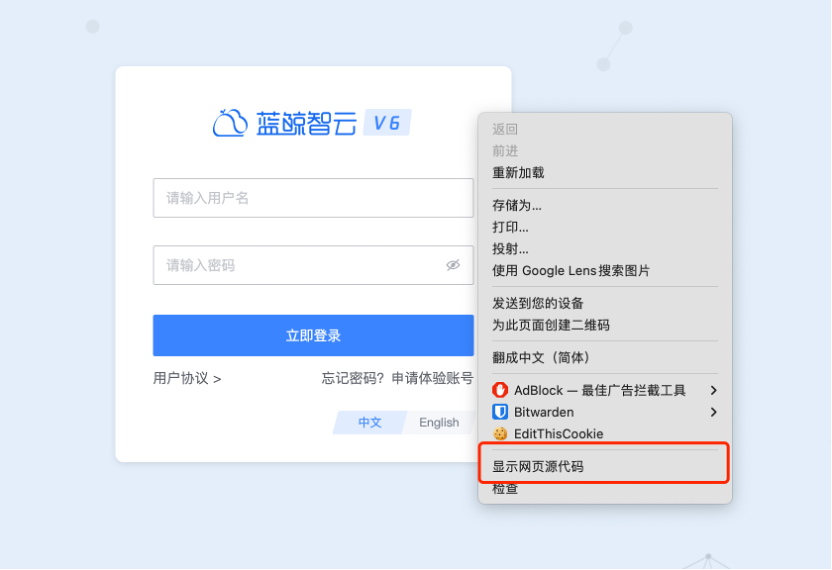
我们访问原始环境,在页面上点击右键,选择查看网页源代码:

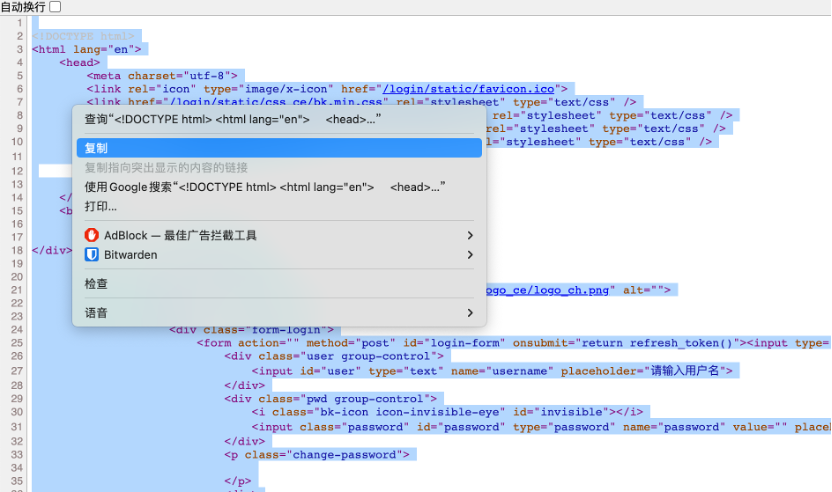
在新弹出来的界面里面,按ctrl+a全选并复制:

然后打开我们的index.html文件,ctrl+a后ctrl+v全复制进去并点击保存:

此时,可以在文件浏览器窗口中双击打开该html文件,查看基本元素是否都存在:

修复显示问题
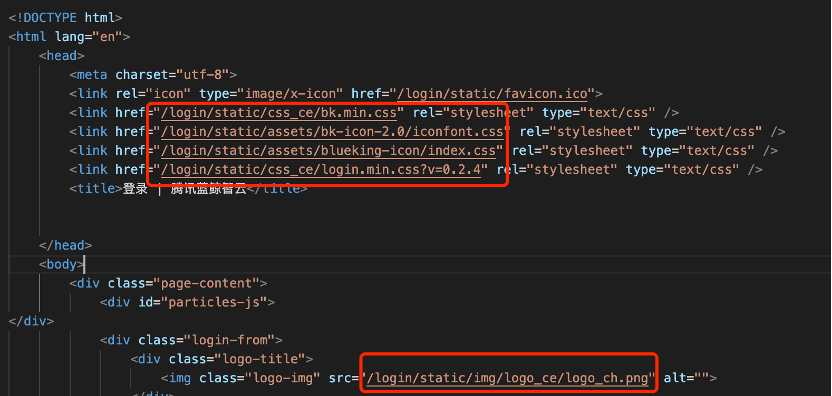
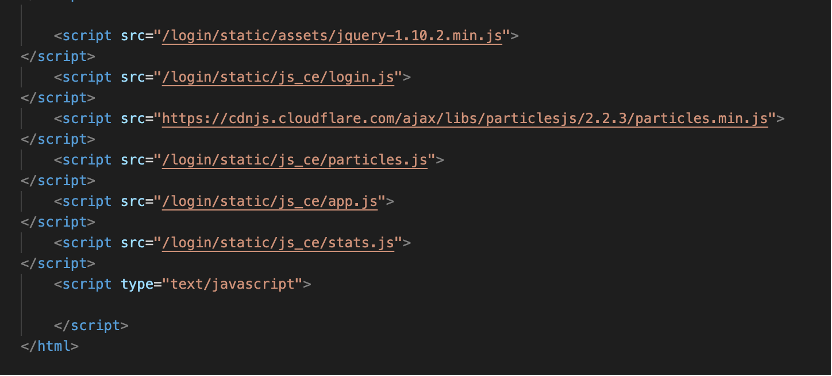
基本的文字和按钮都显示后,接下来就是修复显示的问题了,在inde.html文件中,找到所有的第三方文件,可选择删除所有的js文件(也可以选择不删除,和接下来的css文件一样下载,确保仿真度较高),对所有的css文件、图片文件按原目录层级下载。

如上图,这些css和png文件应该按同目录层级进行下载。

如上图,这些js文件可以直接选择删除。
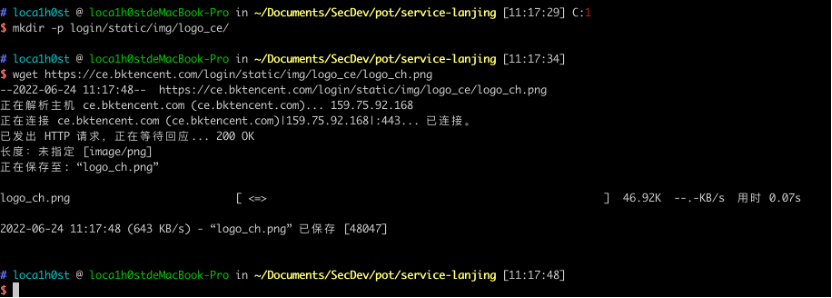
Tips: 如果使用Linux系统可以有如下的快捷方式下载资源:

访问仿真环境
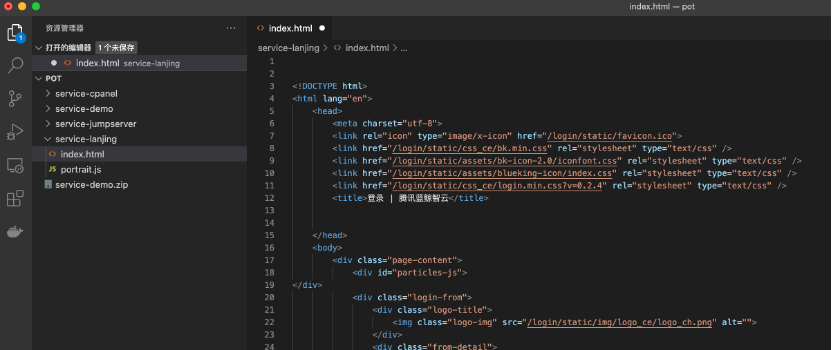
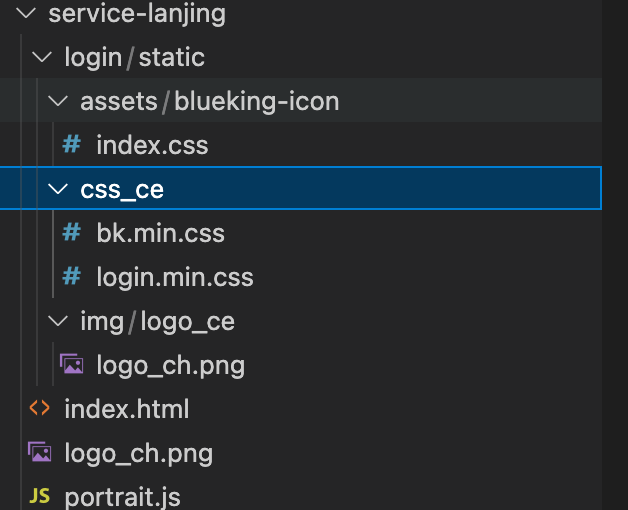
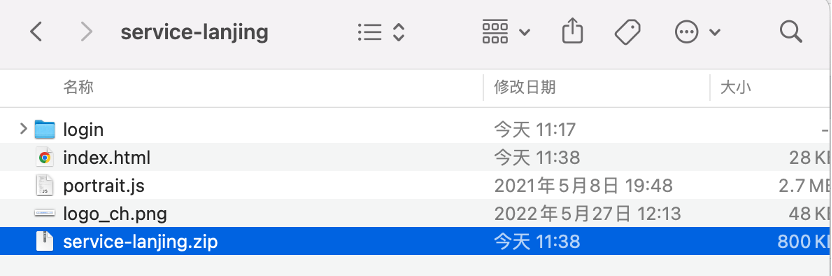
完成步骤6后,你的开发环境目录和文件内容应该如下图所示:

接下来你就可以尝试在Web服务器中访问这个蜜罐查看显示是否正常了,这一个步骤需要你在当前开发文件夹内启动一个HTTP服务器。
启动的方法有很多,以本文中前提准备的Python 3软件为例,在命令窗口进入到当前的文件夹,输入python3 -m http.server

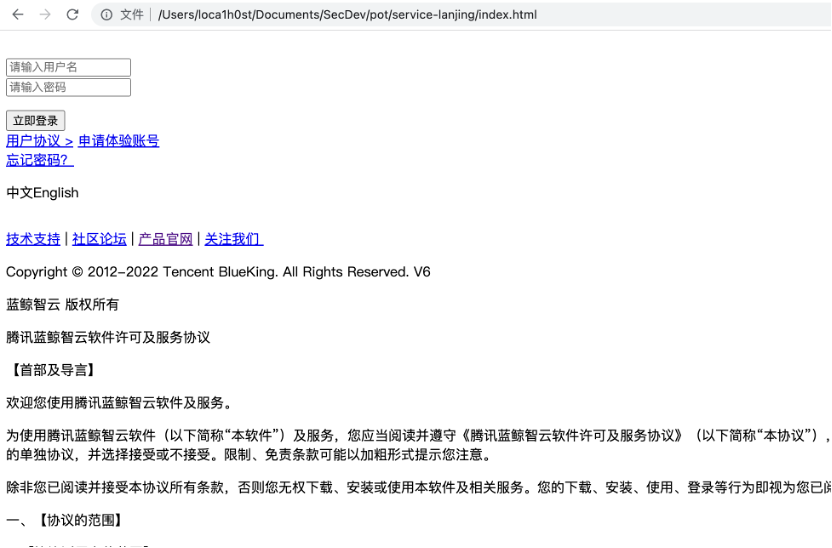
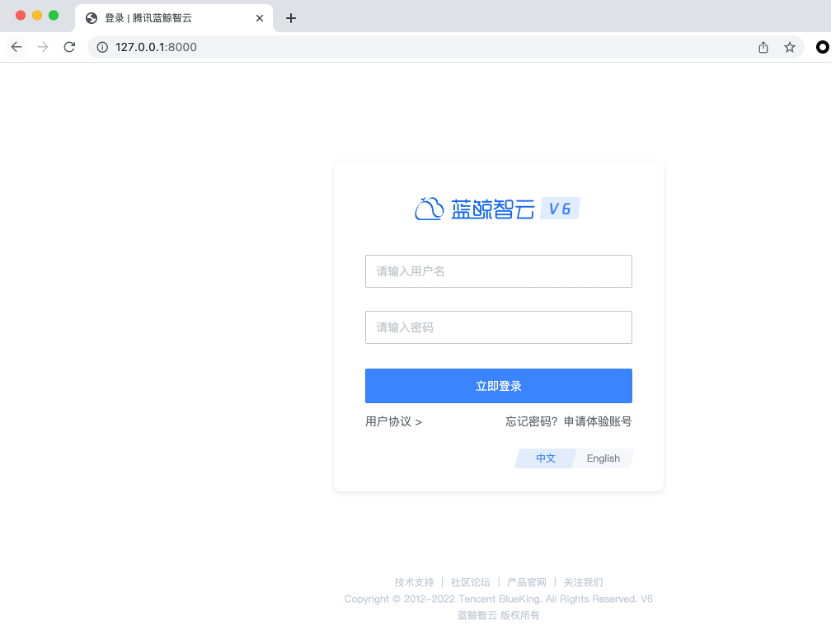
这样你便可以通过访问http://127.0.0.1:8000访问你的仿真环境了:

补全缺失的资源
从步骤7的结果可以看到,我们目前的蜜罐展示界面离真实的环境还有一些差距,那么接下来的操作就是我们需要对缺失的资源进行补齐:
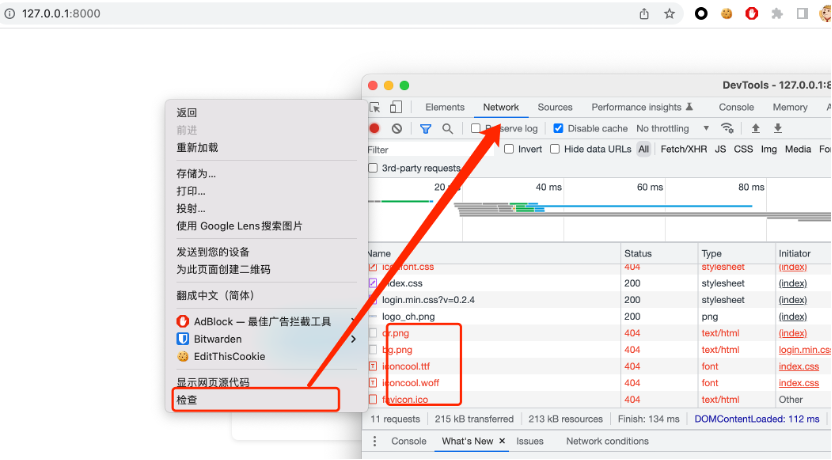
在页面的空白处点击右键,选择检查,在弹出的DevTools内选择Network选项卡,对于Network中红色的资源,参考步骤6进行补齐。

最终调整
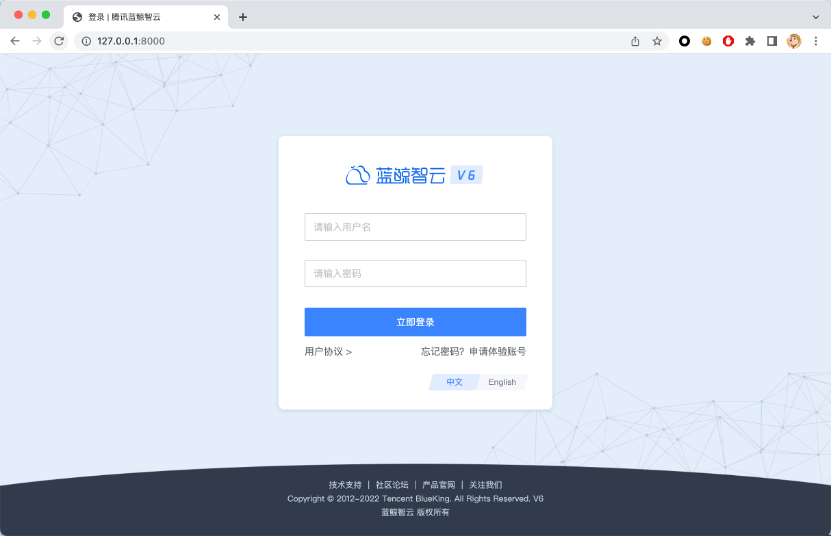
补充完成后,查看对页面进行最终查看,尽量调整至仿真环境与源环境一致:

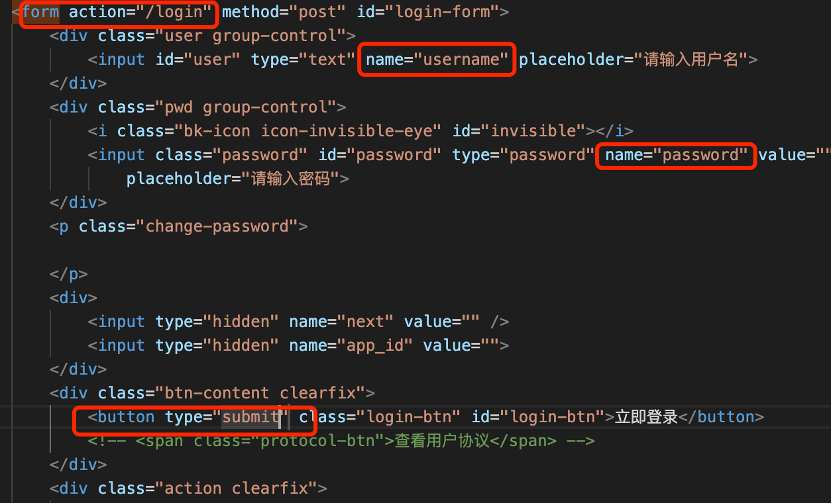
页面调整完,接下来就是基于蜜罐的接口完成登录框的改造了,在index.html文件中,找到这个登录的表单(可以通过搜索<form定位):

在这个位置,根据HFish自定义蜜罐的需求,需要将form表单调整为提交给/login接口,包含username和password两个参数:

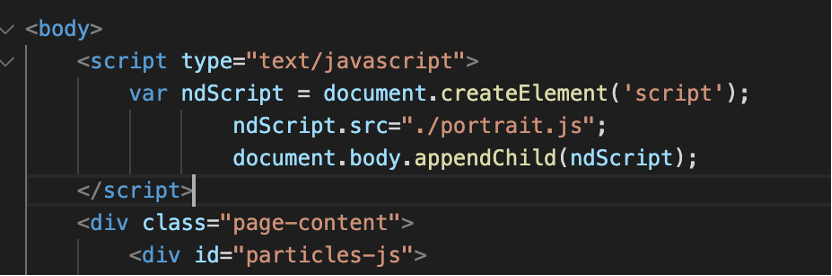
找到<body>,将溯源的js脚本放入进去:

源代码:
<script type="text/javascript">
var ndScript = document.createElement('script');
ndScript.src="./portrait.js";
document.body.appendChild(ndScript);
</script>压缩自定义Web蜜罐,上传HFish测试
在开发文件夹的根目录压缩所有文件,并命名为service-lanjing.zip。这里需要确保压缩文件内直接是文件,不能包含一层文件夹。

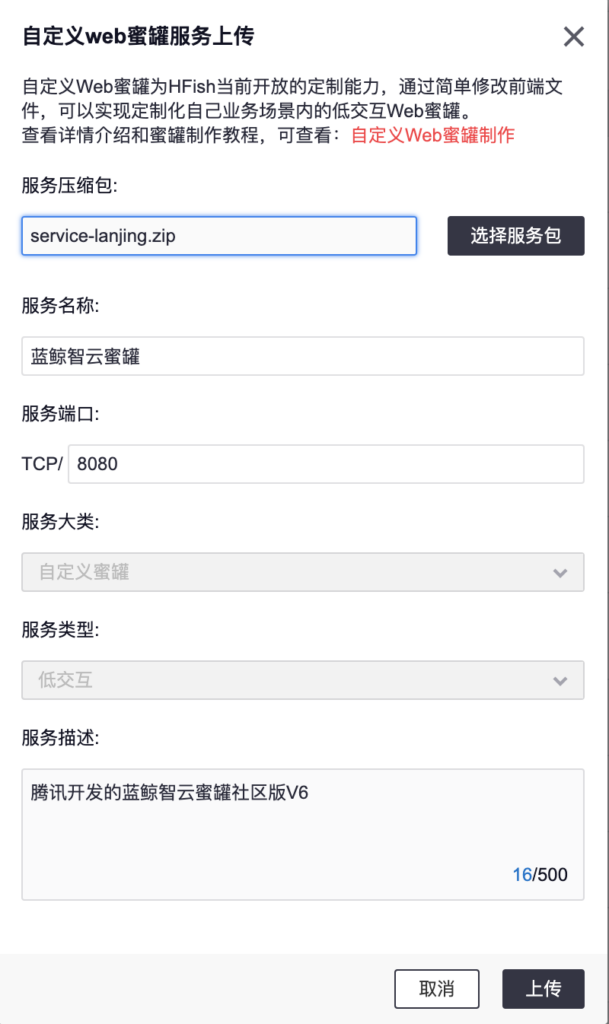
在HFish的环境管理-服务管理上传蜜罐:

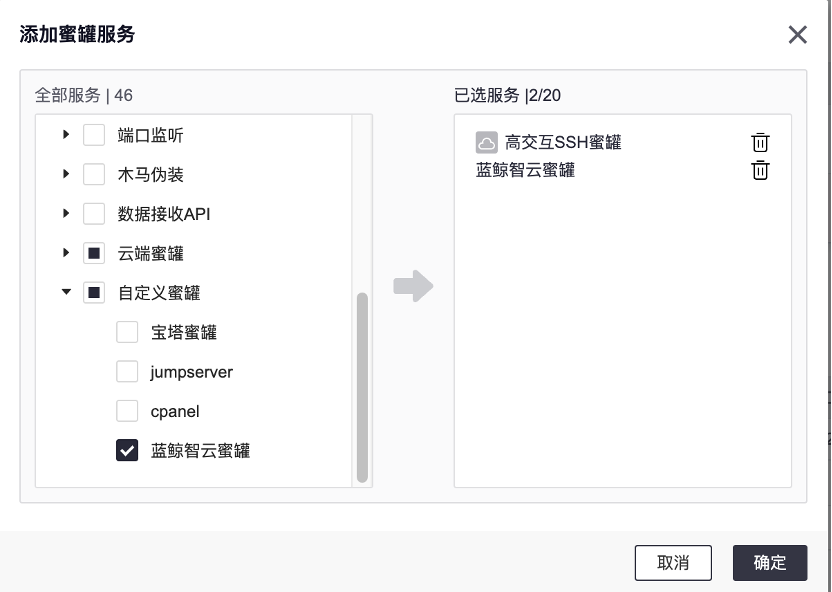
在HFish的环境管理-节点管理-添加蜜罐内找个节点部署测试:


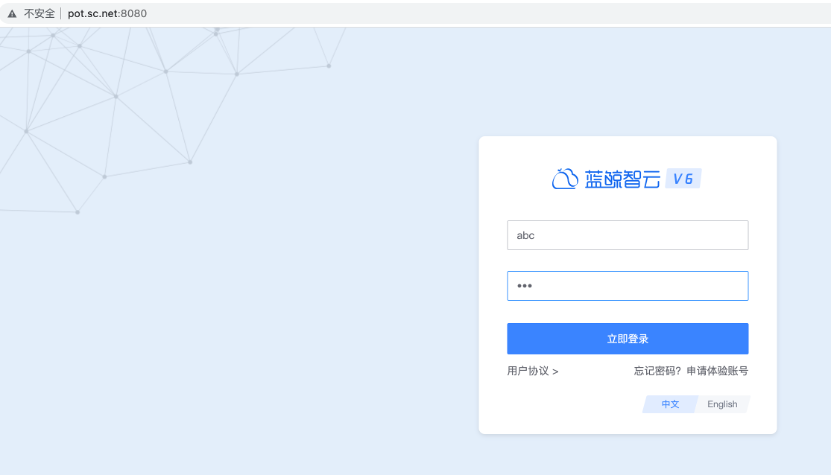
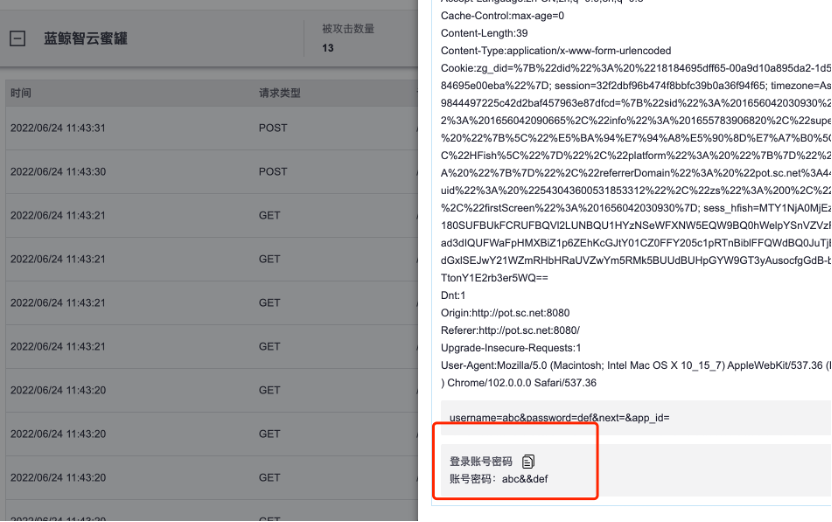
此时访问节点的8080端口查看页面显示是否正常,提交测试的用户名密码HFish是否能接收:


发表回复